R Markdown
Communicate in a SMART way!
Research Lounge Meet, University of Moratuwa
Dr. Thiyanga S. Talagala
October 18, 2022
Packages
install.packages("rmarkdown")
install.packages("knitr")
Packages
install.packages("rmarkdown")
install.packages("knitr")
Additional packages
install.packages("tidyverse")
install.packages("reticulate")
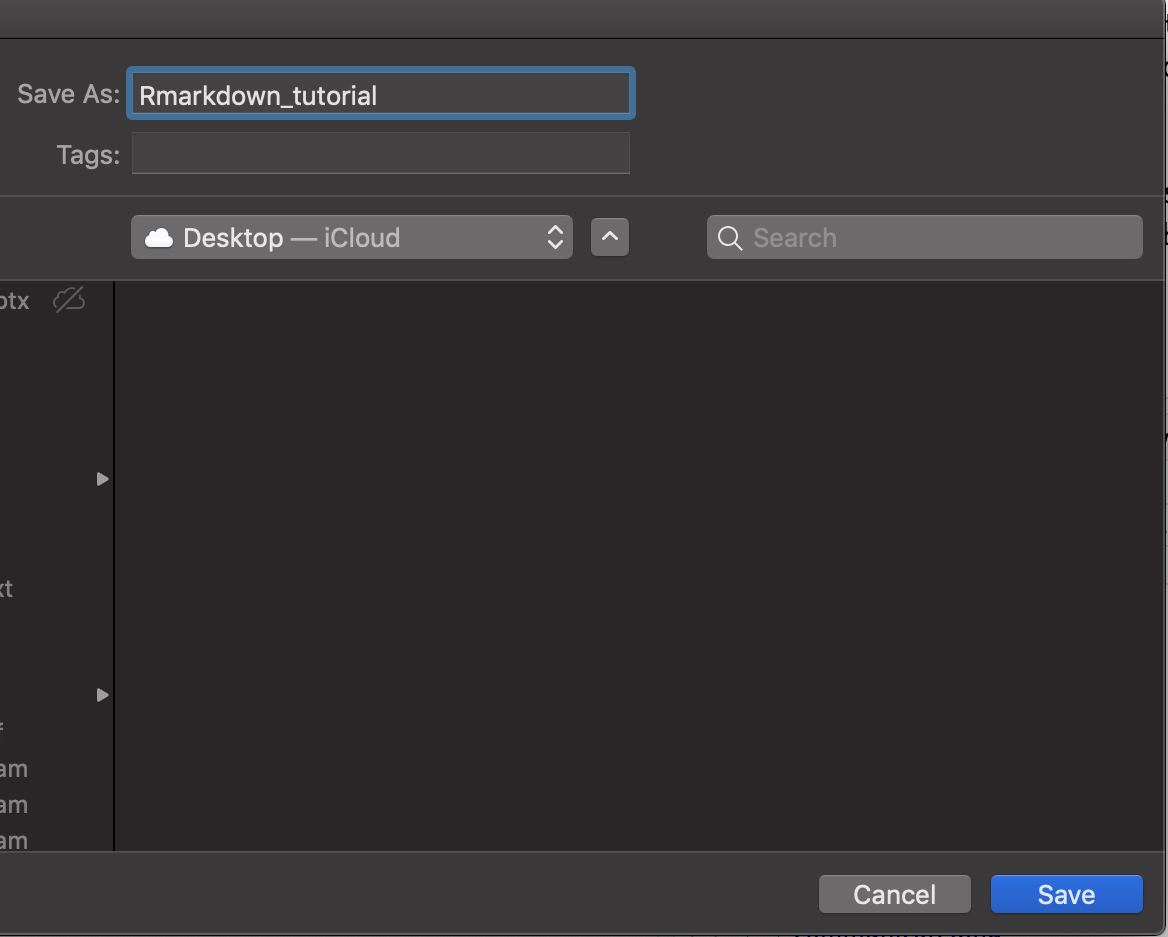
Creating an R Markdown document
Select a folder to save the document

Give a name to the document

Demo
Customizing your R Markdown document: text
Change Header
Code
# Header 1## Header 2### Header 3Output
Header 1
Header 2
Header 3
Add content
Code
# Header 1This is section 1.## Header 2This is section 1.2### Header 3This is section 1.2.1Output
Header 1
This is section 1.
Header 2
This is section 1.2
Header 3
This is section 1.2.1
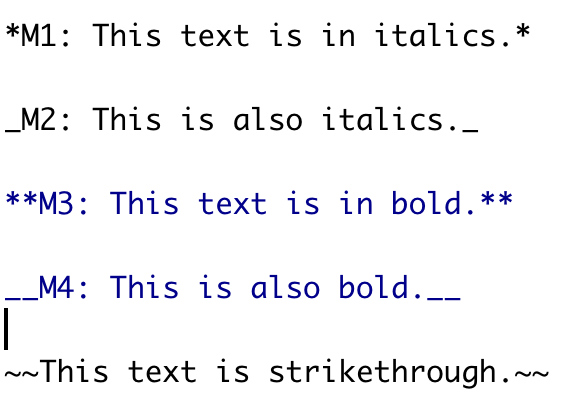
Text formatting
Code

Output
M1: This text is in italics.
M2: This is also italics.
M3: This text is in bold.
M4: This is also bold.
This text is strikethrough.
Include R codes
Anatomy of R Markdown
Anatomy of R Markdown
code chunk
Anatomy of R Markdown
Text
Anatomy of R Markdown
YAML
HTML Document
Anatomy of R Markdown
YAML
PDF Document
Anatomy of R Markdown
YAML
Word Document
Chunk options
fig.width/ fig.height
fig.width/ fig.height
echo [TRUE/ FALSE]
eval [TRUE/ FALSE]
Chunk options
eval = FALSE- prevent the code from being evaluatedinclude = FALSE- run the code but doesn't show it in the final documentecho = FALSE- prevent the code but not the results from appearingmessage = FALSE- prevent messages from appearing in the finished fileresults = "hide"- hide the printed outputerror = TRUE- cause the render to continue even if the code returns an errorcomment=NA- remove # from the output
Chunk options
eval = FALSE- prevent the code from being evaluatedinclude = FALSE- run the code but doesn't show it in the final documentecho = FALSE- prevent the code but not the results from appearingmessage = FALSE- prevent messages from appearing in the finished fileresults = "hide"- hide the printed outputerror = TRUE- cause the render to continue even if the code returns an errorcomment=NA- remove # from the output
Without comment=NA
a <- 1:5; a## [1] 1 2 3 4 5With comment=NA
a <- 1:5; a[1] 1 2 3 4 5Mathematical Equations
How to type Greek letters?
Please read my blog post here:
https://thiyanga.netlify.app/post/greekletters/
Styling your R Markdown document
YAML
toc: true
toc_float: true
number_sections
Styling your R Markdown document
theme
Styling your R Markdown document
highlight
Themes
default
cerulean
journal
flatly
darkly
readable
spacelab
united
cosmo
lumen
paper
sandstone
simplex
yeti
Highlight
default
tango
espresso
zenburn
haddock
breezedark
kate
monochrome
Styling your R Markdown document
Tabbed Sections
Include Latex tables
Include images
Python and R together
install.packages("reticulate")

Parameterized R Markdown
Acknowledgements:
Yihui Xie, RStudio
Emi Tanaka, Monash University, Australia
All contributors
Thank you
Make some VOICE using R Makrkdown!
Slides are available at https://hellormd.netlify.app/

This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
