Reproducible presentation slides with R Markdown
Dr. Priyanga D. Talagala
Research Lounge Meet, University of Moratuwa
18/10/2022

1 / 16
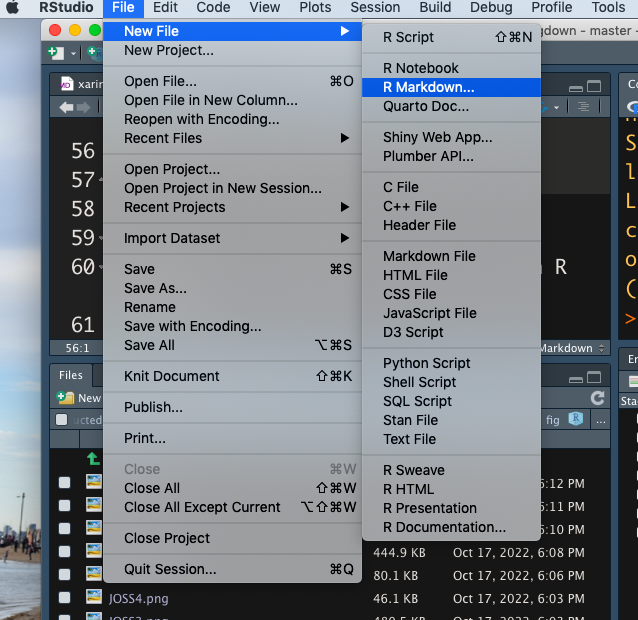
Method 1: Presentation slides with R Markdown

2 / 16
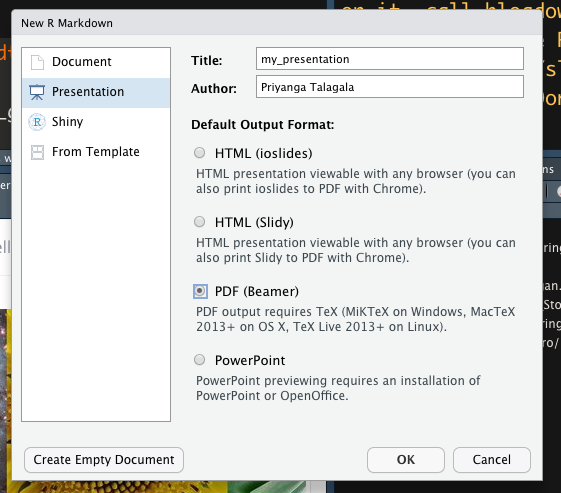
Method 1: Presentation slides with R Markdown

3 / 16
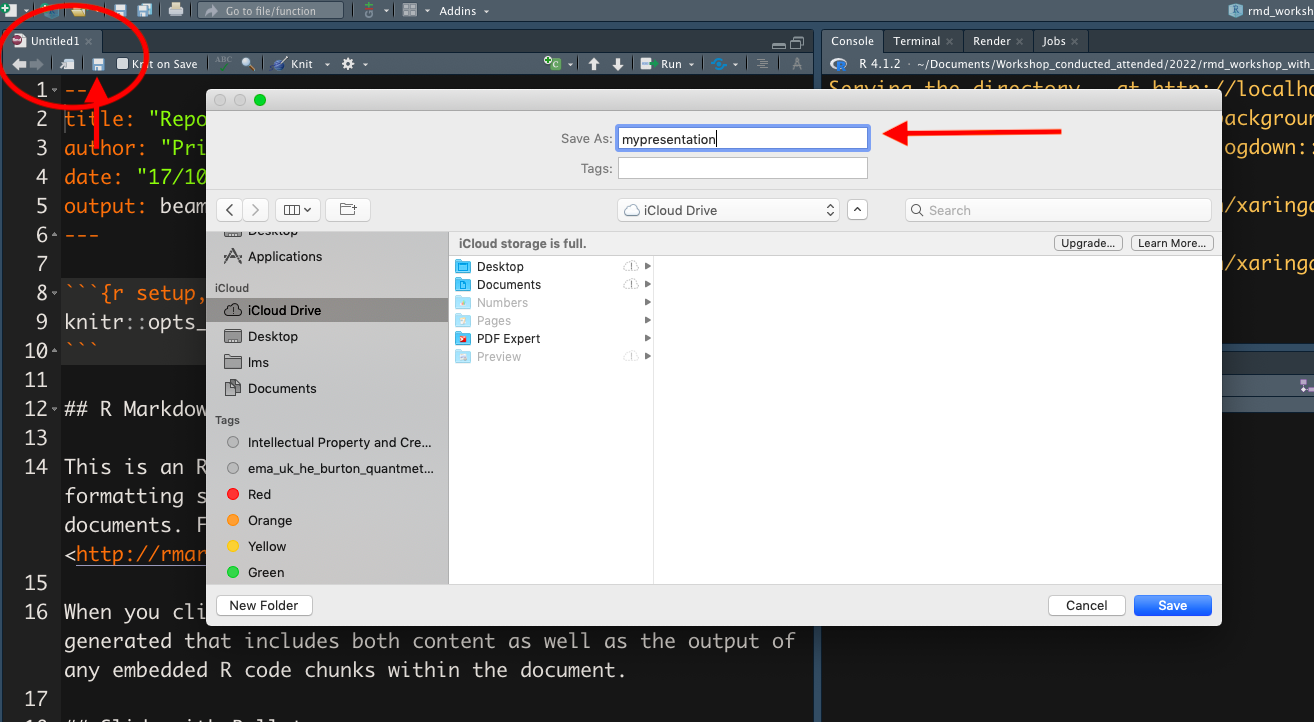
Method 1: Presentation slides with R Markdown

4 / 16
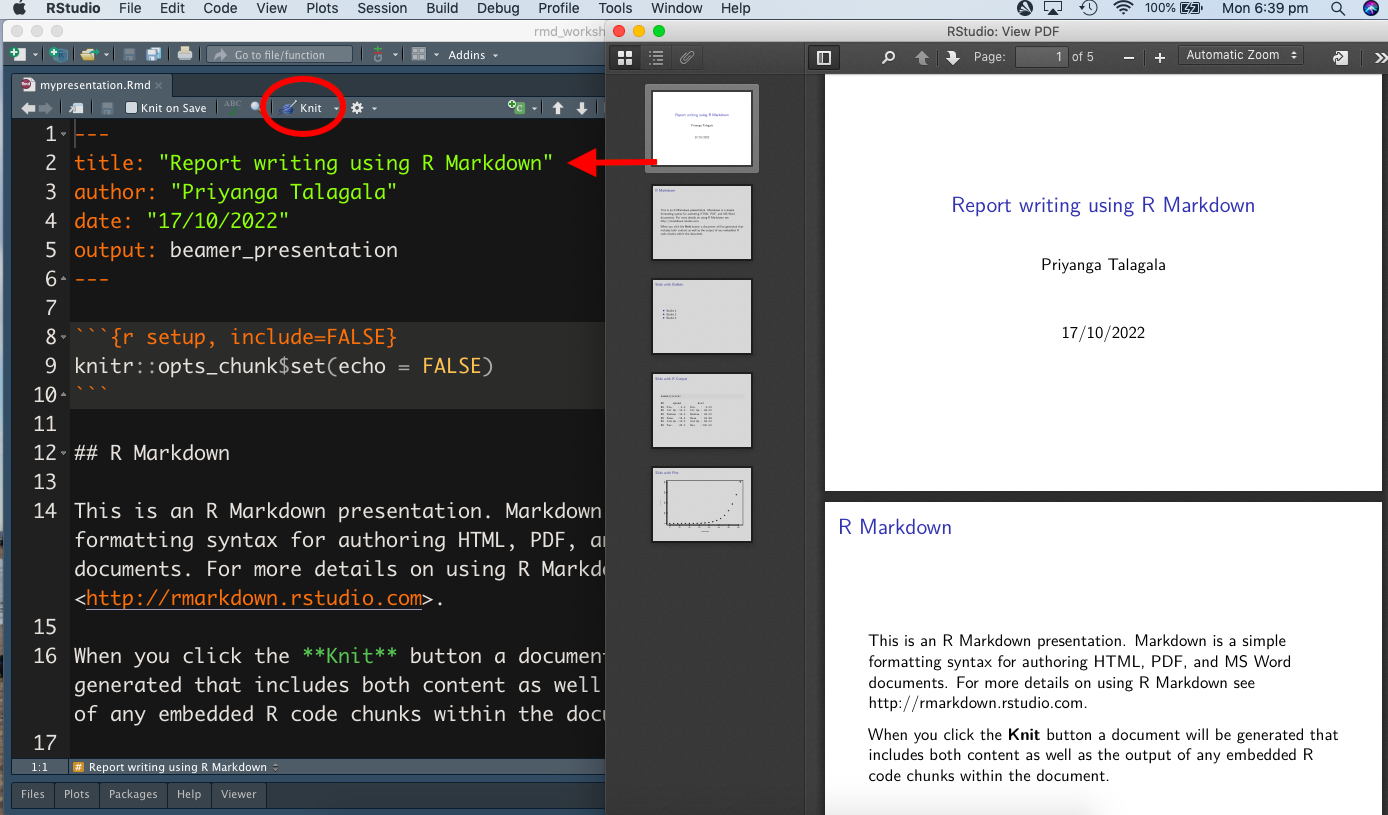
Method 1: Presentation slides with R Markdown

5 / 16
Method 1: Presentation slides with R Markdown
PDF output

6 / 16
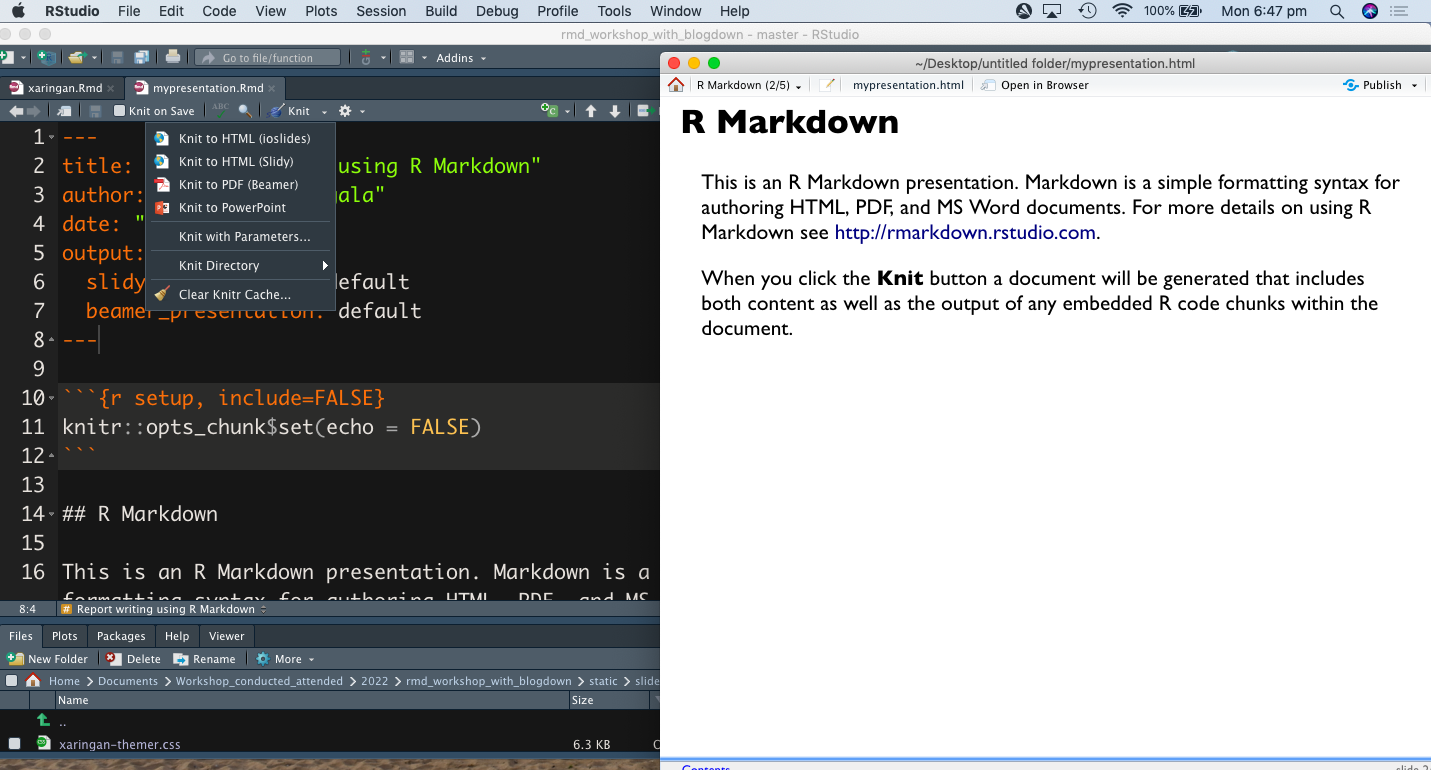
Method 1: Presentation slides with R Markdown
HTML output

7 / 16
Method 1: Presentation slides with R Markdown
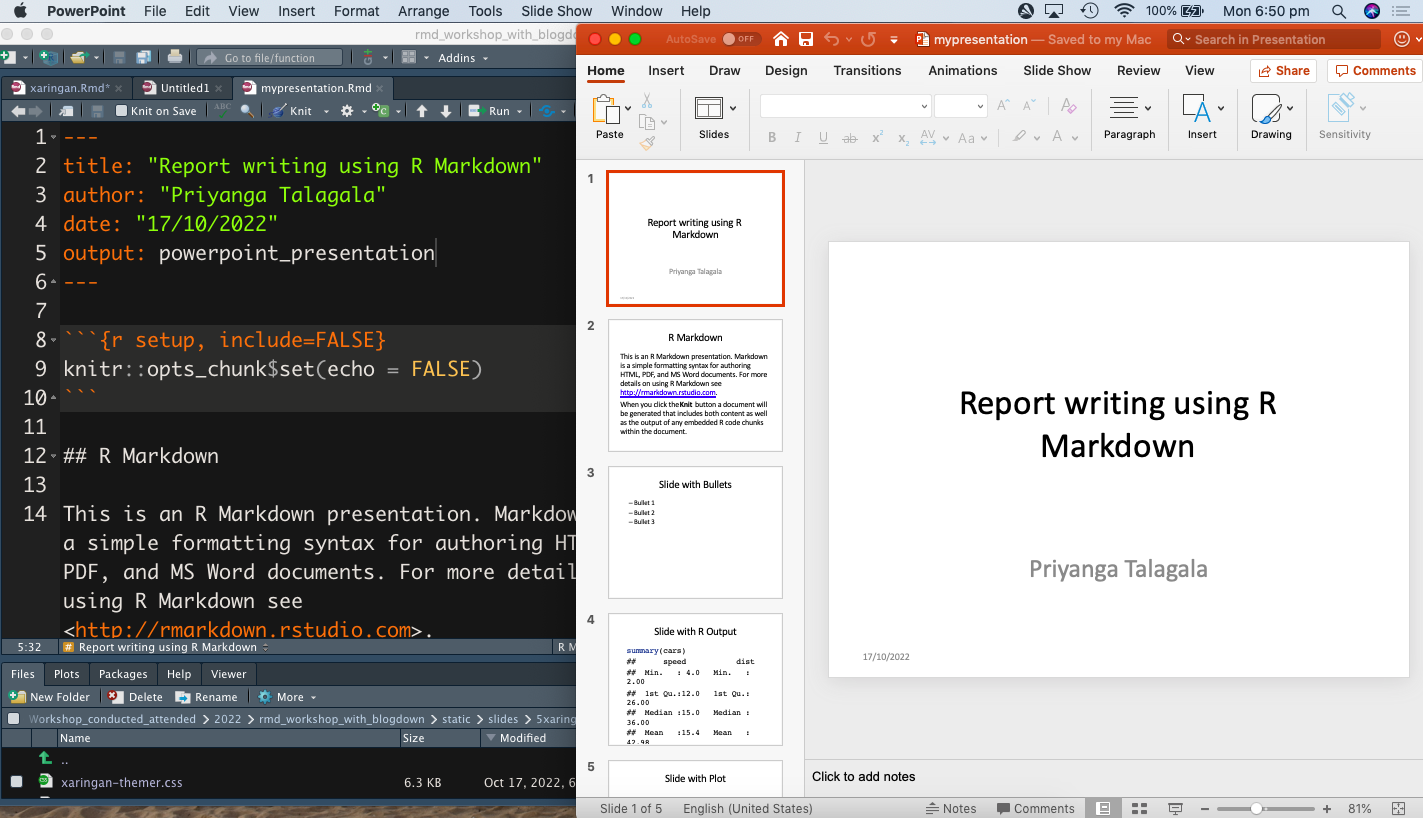
Powerpoint Presentation

8 / 16
Method 1: Presentation slides with R Markdown

9 / 16
Method 2: Presentation slides with xaringan

10 / 16
Method 2: Presentation slides with xaringan
- The xaringan package is an R Markdown extension based on the JavaScript library remark.js (https://remarkjs.com) to generate HTML5 presentations of a different style.
11 / 16
Method 2: Presentation slides with xaringan
- The xaringan package is an R Markdown extension based on the JavaScript library remark.js (https://remarkjs.com) to generate HTML5 presentations of a different style.
Install the xaringan package from Github:
remotes::install_github("yihui/xaringan")
11 / 16
Method 2: Presentation slides with xaringan
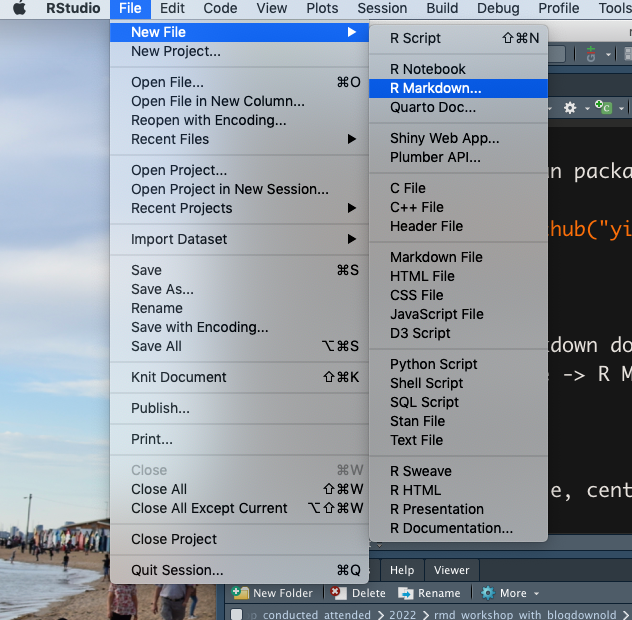
- Create a new R Markdown document from the menu File -> New File -> R Markdown

12 / 16
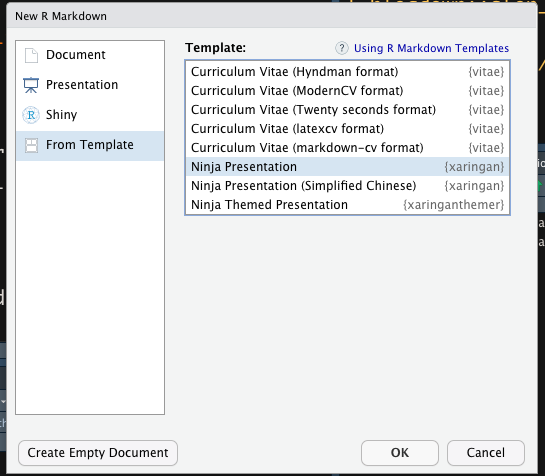
Method 2: Presentation slides with xaringan
From Template -> Ninja Presentation

13 / 16
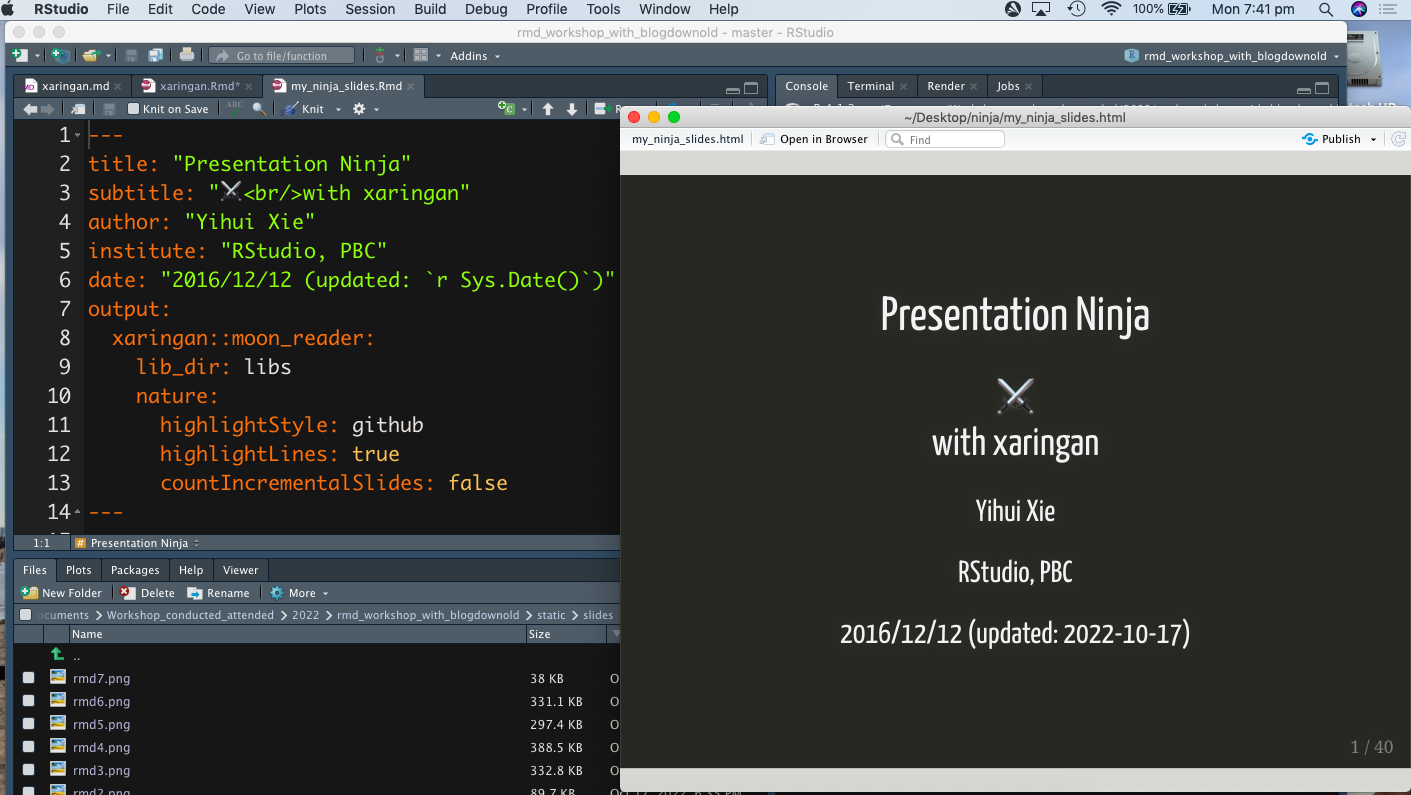
Method 2: Presentation slides with xaringan
Click the Knit button to compile it.

14 / 16
pridiltal and thiyangt
Acknowledgements:
This work was supported in part by RETINA research lab funded by the OWSD, a program unit of United Nations Educational, Scientific and Cultural Organization (UNESCO).
All rights reserved by Thiyanga S. Talagala and Priyanga D Talagala
16 / 16